Instruction
Template Instructions
How to update variables:
- Open your project in Designer.
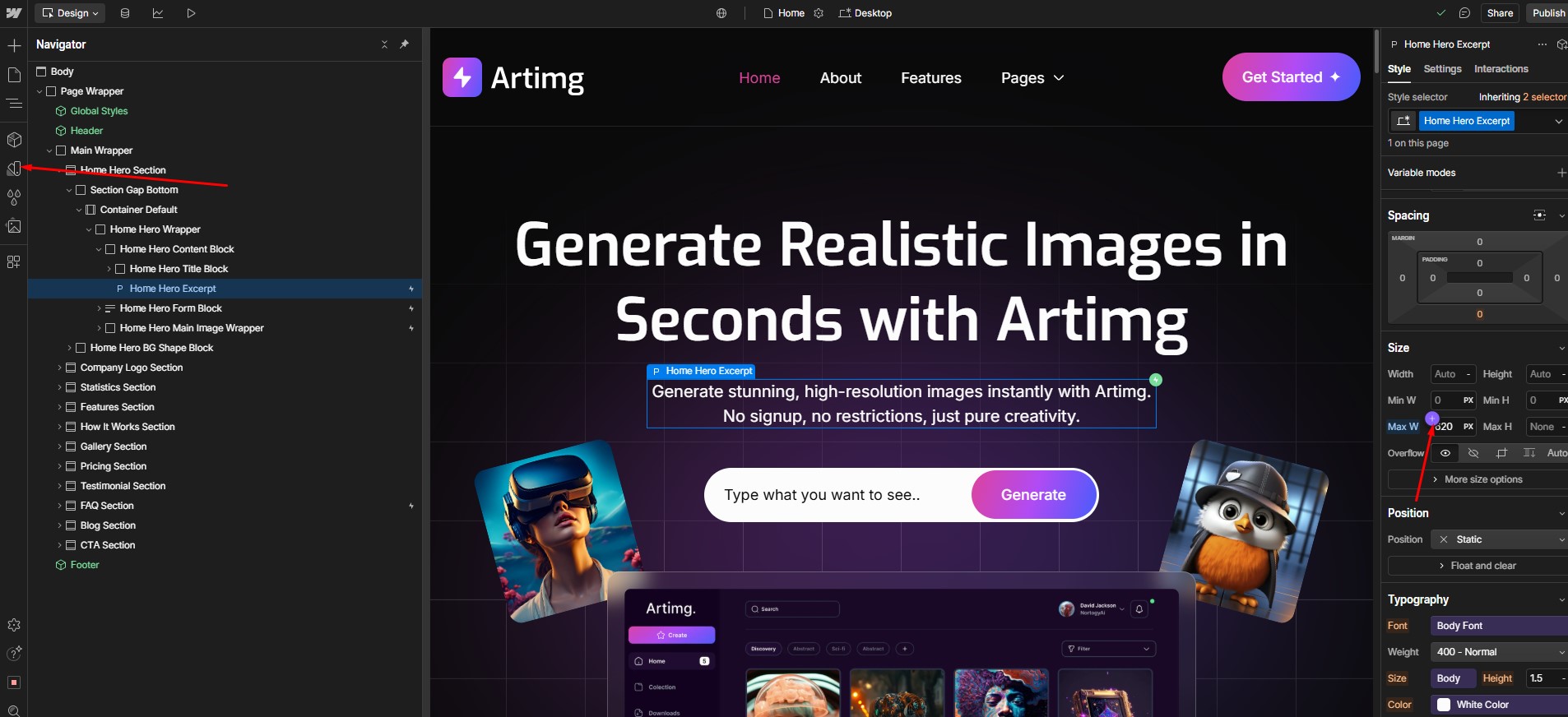
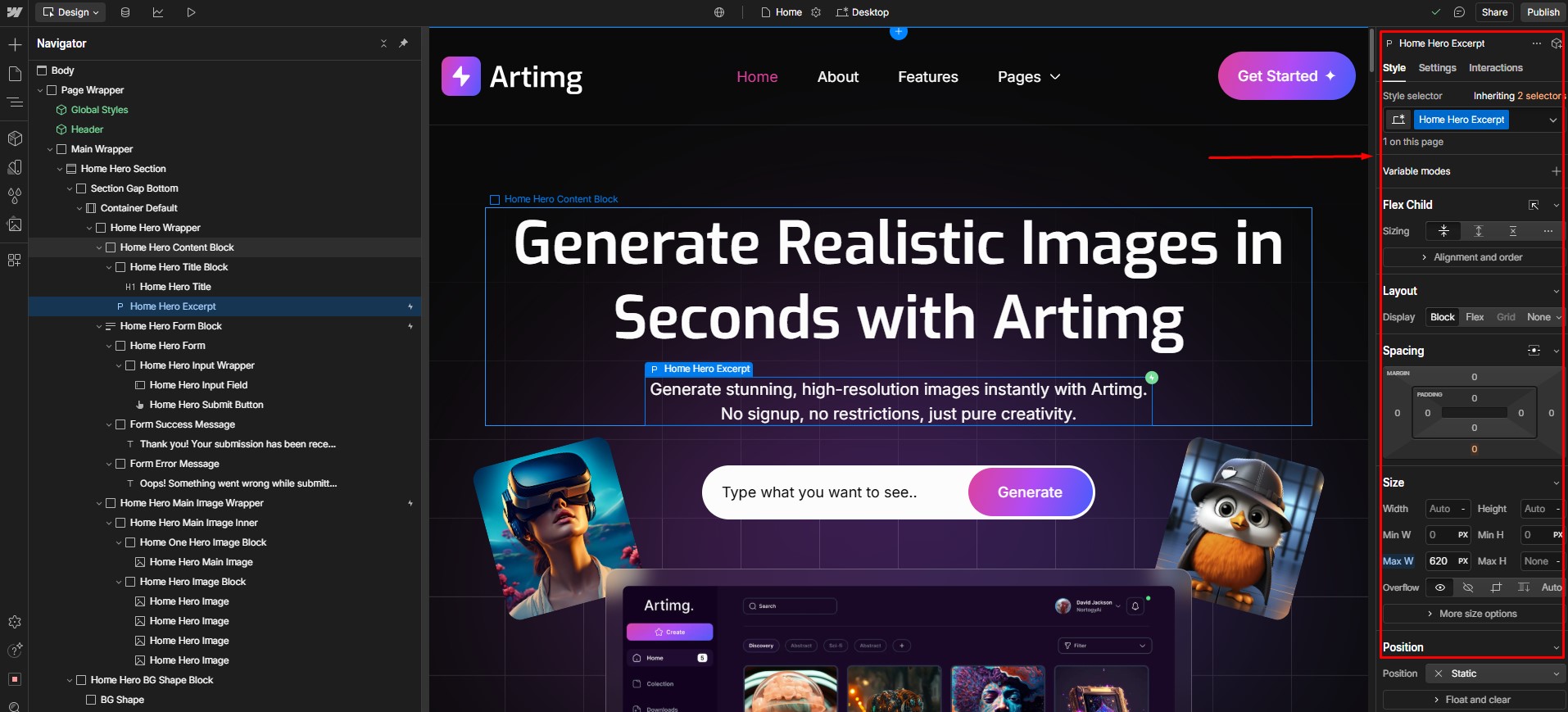
- Find the Variables panel:
- Click the Variables icon (a circle with a dot inside) located near color or typography controls in the Style panel.
- Or press
Shift + Cmd/Ctrl + Mto open the Style Manager, then select Variables tab.
- Here you’ll see your color and typography variables grouped (like
--Primary Color,--Heading Font Size). - Click any variable to edit its value.
- Your site updates automatically everywhere that variable is used.

You can also use the Style panel to directly change colors and typography for individual elements, if you don’t want to use variables.

To change text:
- Click directly on any text in Designer and type your own content.
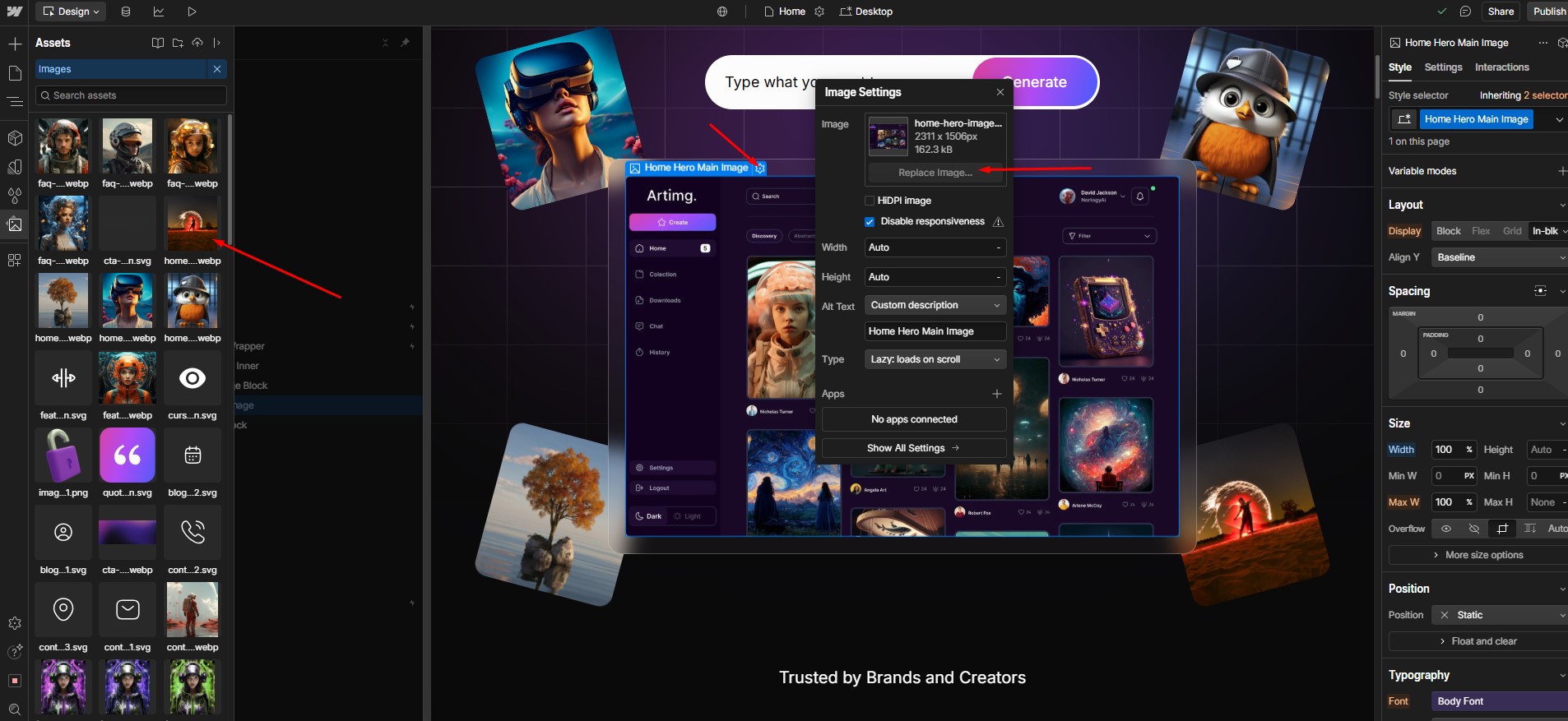
To change images:
- Select the image.
- In the Settings panel (gear icon), click Replace Image.
- Upload your new image or pick one from Assets.

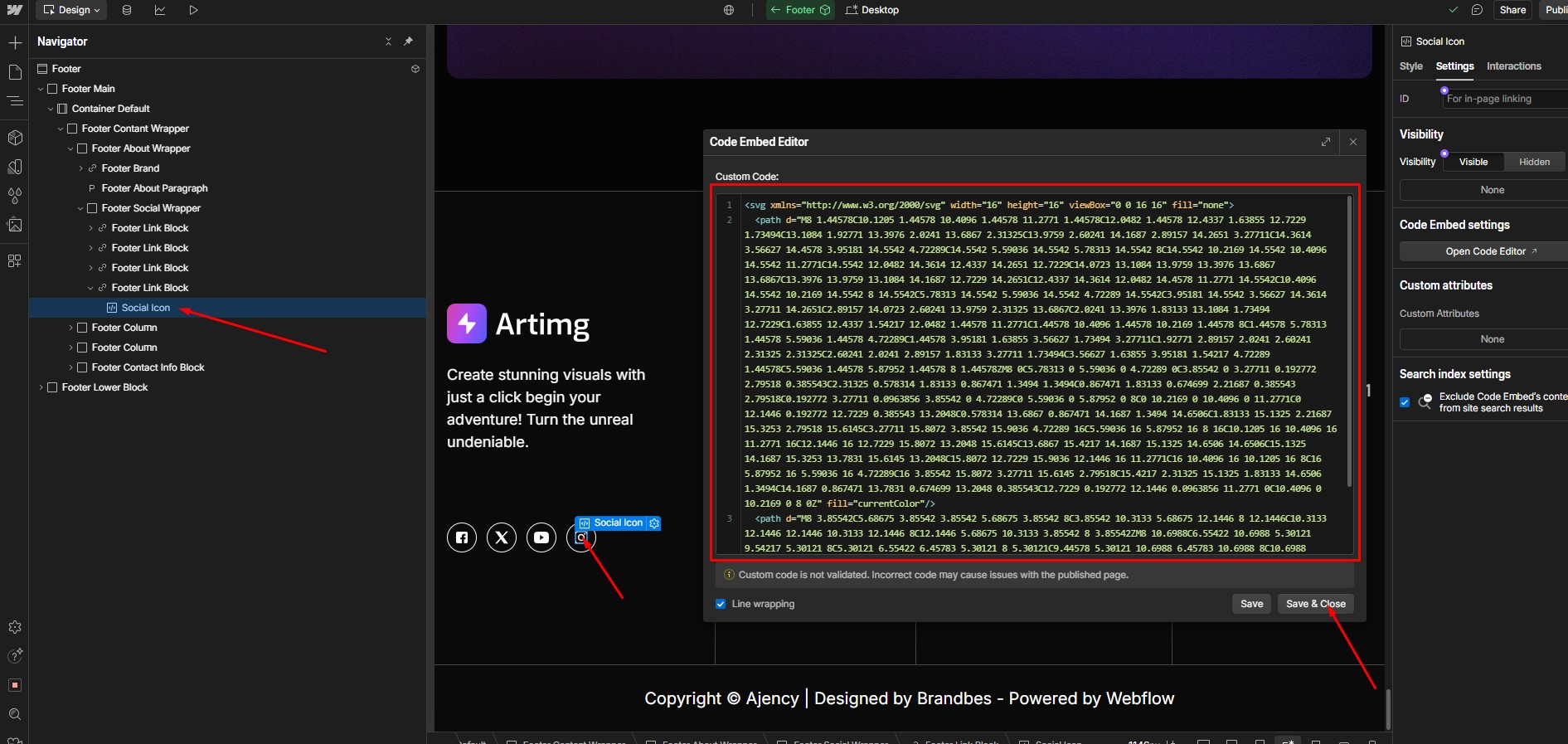
To replace an icon:
- Click the icon element → Edit Embed.
- Paste your new
<svg>...</svg>code. - Save, and the icon updates instantly.

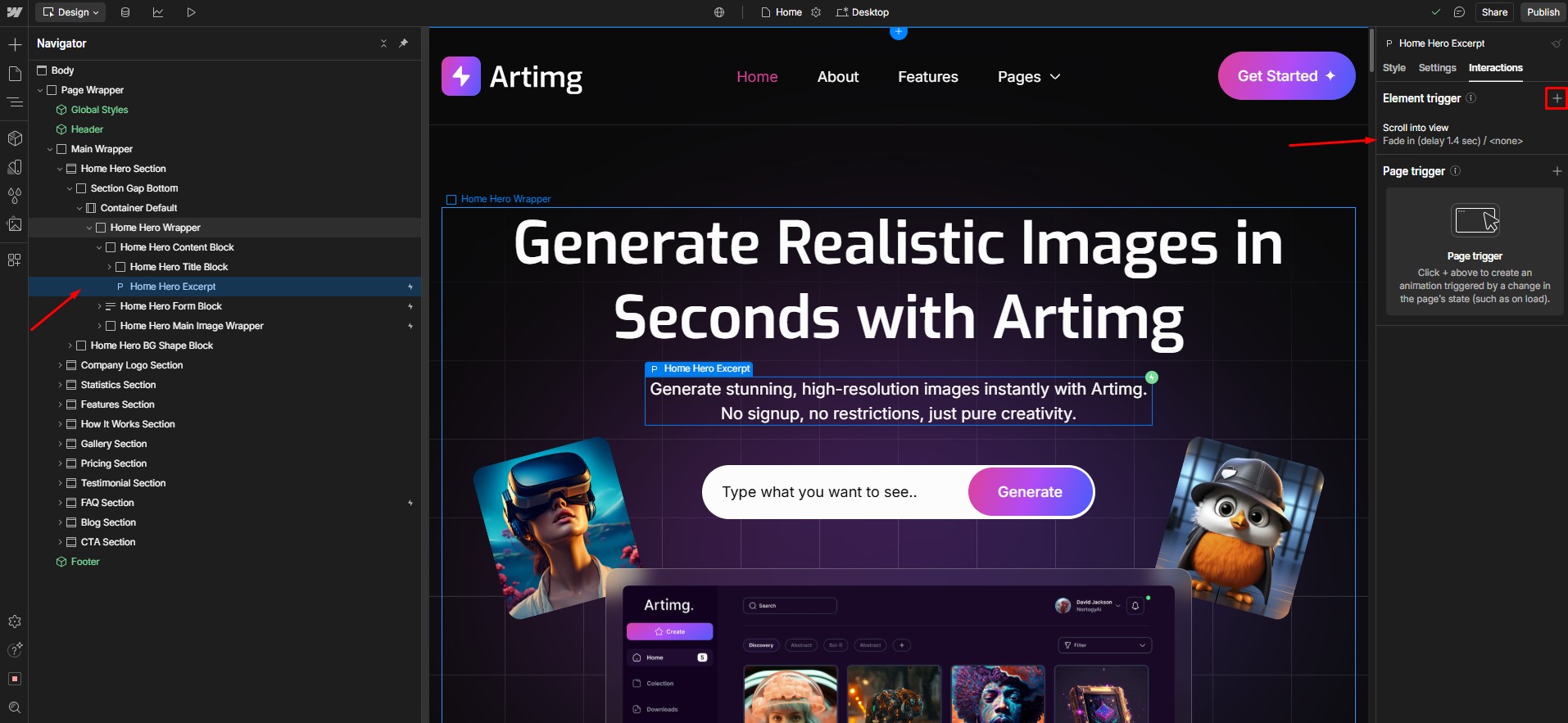
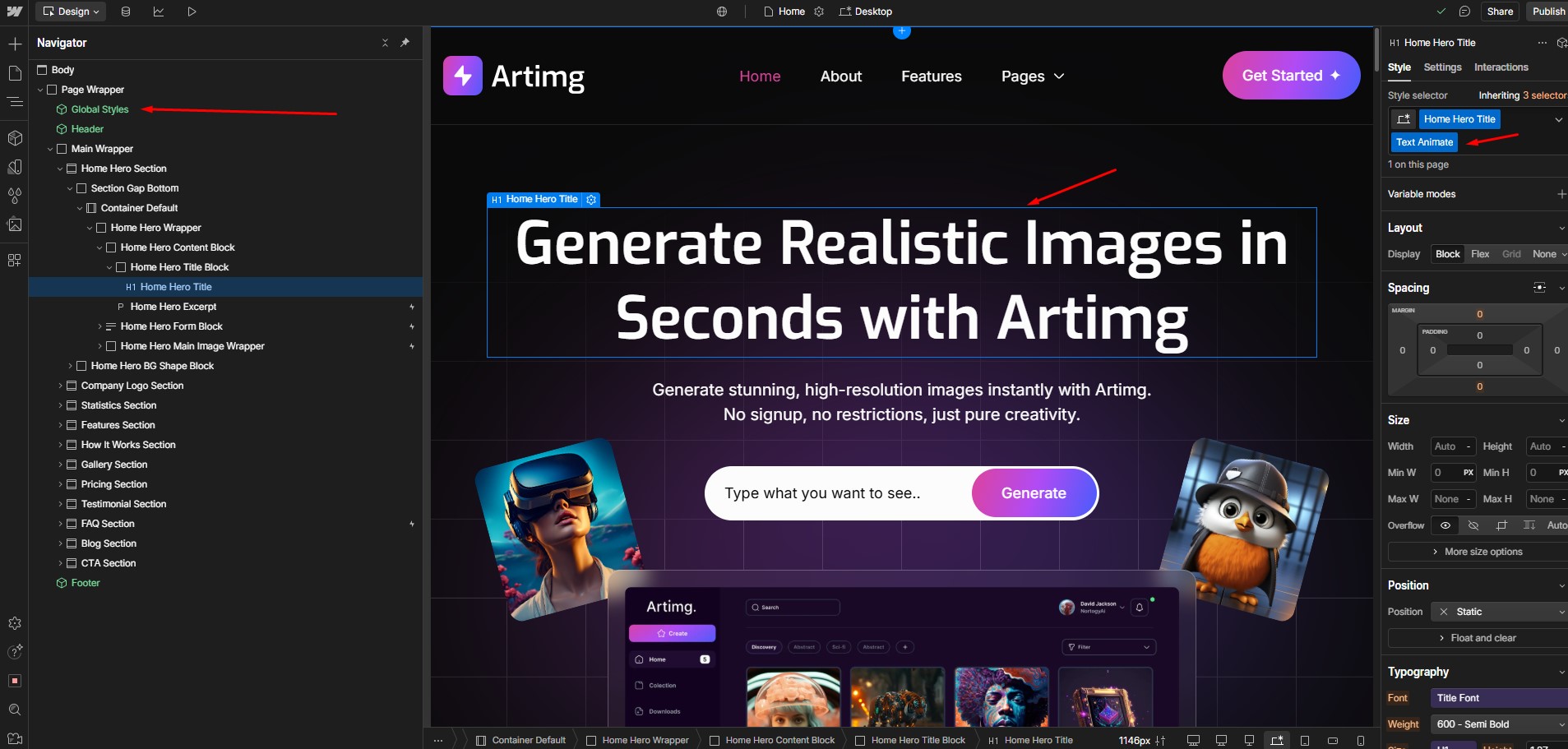
- Select an animated element.
- Open the Interactions panel (⚡ icon).
- Modify triggers, easing, duration, or effects.
- Preview using the eye icon.

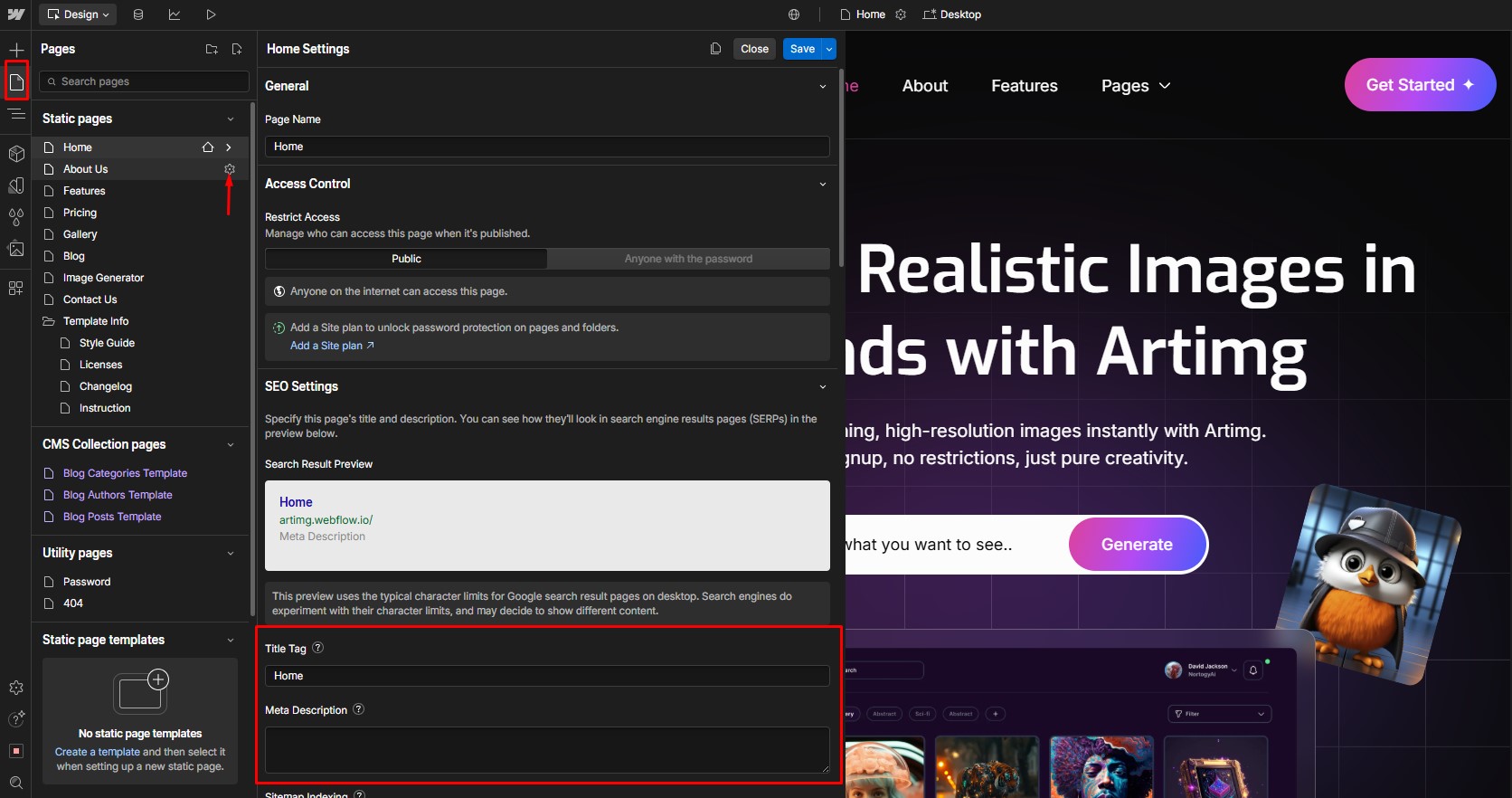
- Open the Pages panel.
- Click the gear icon beside the page.
- Update:
- SEO Title
- Meta Description
- Open Graph Image

This helps your site rank well and look great when shared.
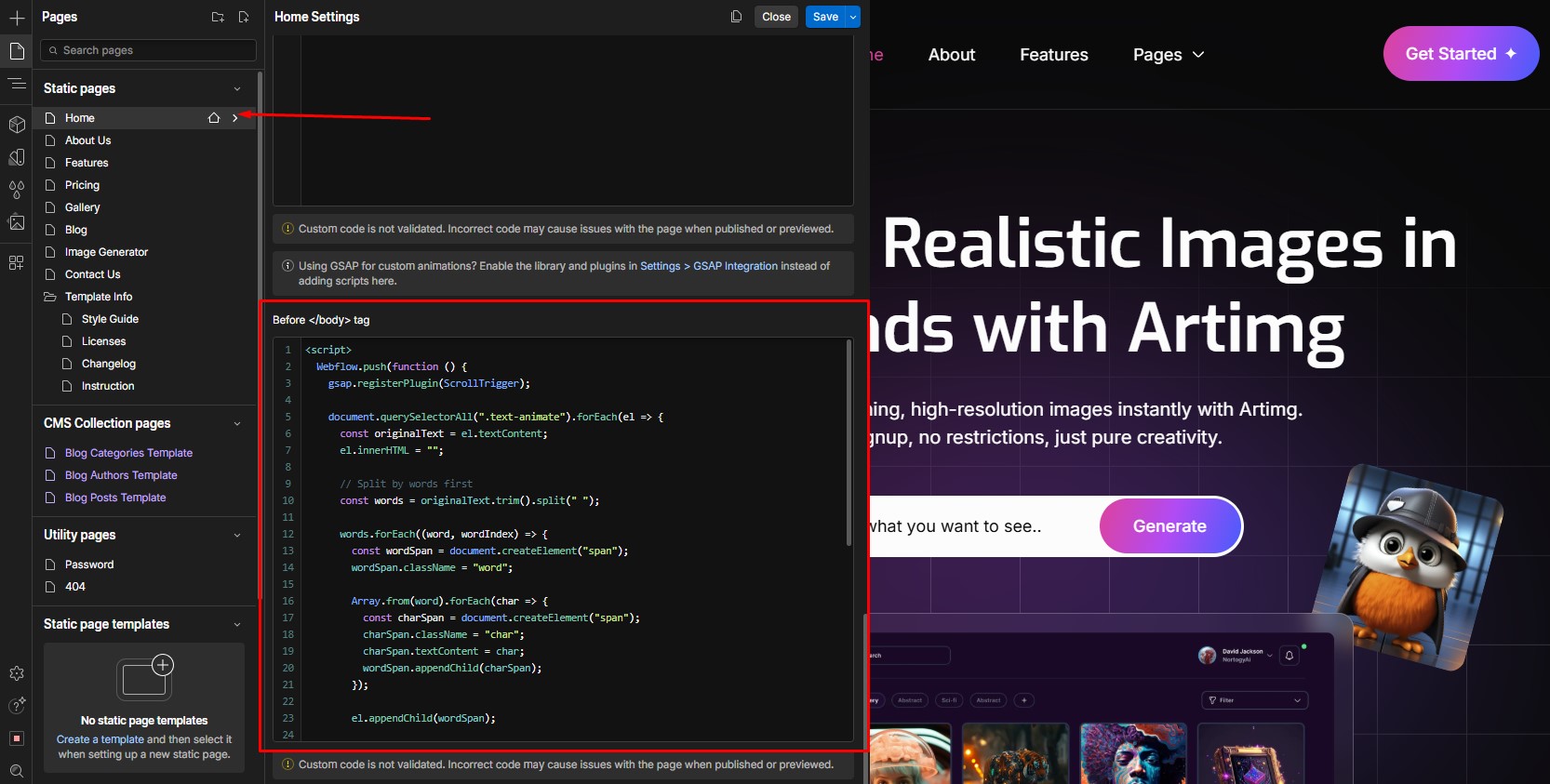
- Open Page Settings → Before </body> tag.
- Paste the code bellow:
<script>
Webflow.push(function () {
gsap.registerPlugin(ScrollTrigger);
document.querySelectorAll(".text-animate").forEach(el => {
const originalText = el.textContent;
el.innerHTML = "";
// Split by words first
const words = originalText.trim().split(" ");
words.forEach((word, wordIndex) => {
const wordSpan = document.createElement("span");
wordSpan.className = "word";
Array.from(word).forEach(char => {
const charSpan = document.createElement("span");
charSpan.className = "char";
charSpan.textContent = char;
wordSpan.appendChild(charSpan);
});
el.appendChild(wordSpan);
// Add space between words (not wrapped)
if (wordIndex !== words.length - 1) {
el.appendChild(document.createTextNode(" "));
}
});
// Animate all characters inside this block
gsap.to(el.querySelectorAll(".char"), {
scrollTrigger: {
trigger: el,
start: "top 90%",
once: true,
},
opacity: 1,
filter: "blur(0px)",
ease: "sine.out",
duration: 0.4,
stagger: 0.03,
});
});
window.addEventListener("load", () => ScrollTrigger.refresh());
window.addEventListener("orientationchange", () => ScrollTrigger.refresh());
});
</script>
- Use the Global style component anywhere in page
- Select the heading or text block.
- Add the class name: "text-animate"

You can adjust duration, stagger, or start values to change timing or trigger point of the GSAP text animation from the JavaScript Code.